Right-to-Left (RTL) Localization: What You Need To Know
What Is Right-to-Left (RTL) Localization?
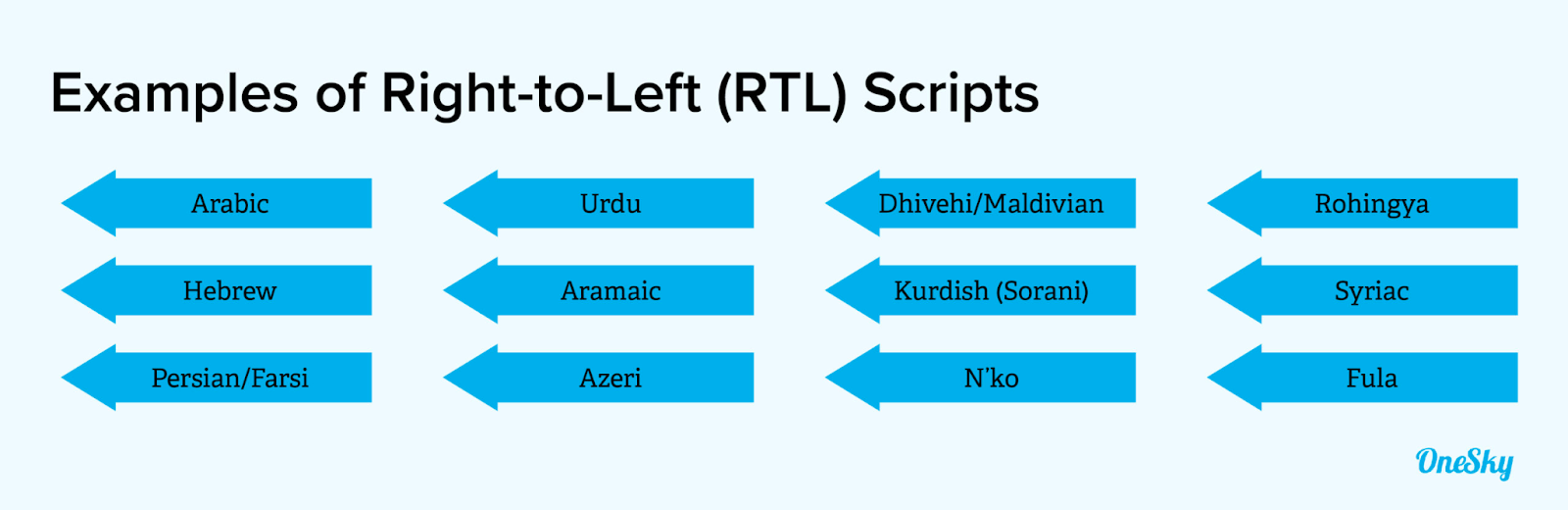
Right-to-left (otherwise known as RTL) localization is a specific type of optimization that focuses on RTL languages—such as Hebrew, Arabic, Farsi or Persian. These languages require different types of conversion and considerations than RTL scripts do, as the text direction is opposite that of other global languages (such as English and Spanish).
Now that we’ve put together a basic understanding of why RTL localization matters, it’s time to dig deeper and determine what the next correct step looks like for our deliverables.
Below, we’ll explore background information about RTL languages and considerations developers should make for ideal RTL language localization.

Background Information About RTL Languages
Understanding the changes in format that RTL languages can provide in any given site script requires us to take a look at the language itself.
Some languages, such as Pashto or Urdu, may have different flow preferences for logistical elements of your site, such as phone numbers, fonts or numerals. Arabic, Aramaic, Urdu, Hebrew and other bidi languages may require the same.
Changing the “dir” root element variable in your site should automatically flip site elements (such as headings, links and form elements) to suit this format preference. This is also known as changing the base direction of the language on your site, which we’ll discuss in further detail below.
Key Considerations for RTL Language Localization
RTL language localization can have a direct impact on your bottom line, optimizing your products to resonate with the residents of any given global region.
By investing time into RTL language localization now, you’ll enjoy a greater degree of functionality and context that will make it sound as if native speakers created your content. This process focuses on perfecting elements such as top-to-bottom formatting, RTL text meaning and text alignment for natural reading preferences of a given region.
Below, we’ve summarized a few key considerations that can make your RTL language localization project a success:
The base direction of the language must be reformatted.
RTL localization comes with its own set of considerations, as many English content-based formats do not allow this type of text formation and flow without manual conversion to a different base directory or file type. In many cases, developers have to convert the content into a syntax type that supports these types of scripts prior to translation.
Developers may consider adopting Unicode, which can facilitate both RTL and LTR language types — or adding “dir=RTL” to any HTML tag that may need document direction in a right-to-left format in the future. We do want to note that many developers recommend against using CSS for base direction, as this can be more easily accomplished by an HTML tag update.
When you choose to reformat the direction of the site’s language, we encourage you to consider other elements (such as special characters) that may not have automatically updated. Having a human translator check your work to ensure everything is converted correctly can save you time and cost spent on acute fixes later on. You may consider bringing on an auditor or a UX specialist who works with sites in your specific language natively, hiring them to go through your site and identify any sort of gaps in your site’s presentation ahead of your rollout.

Consider how bidirectional languages work.
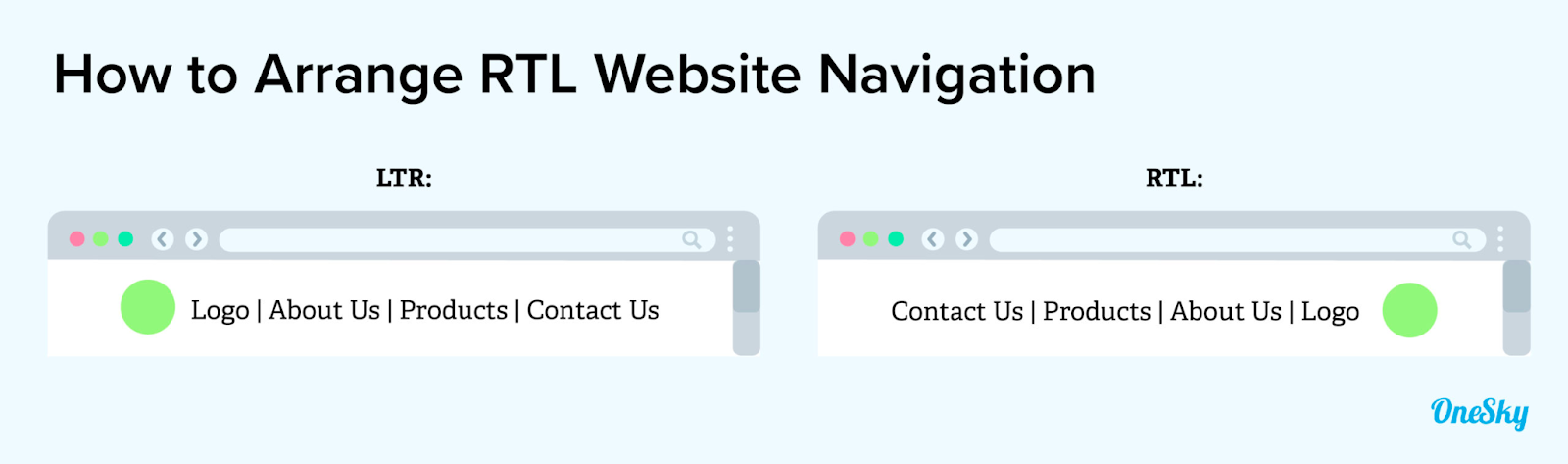
When people consider bidirectional languages, they may not extend their line of thought to other relevant site elements: such as iconography, menu layout or site calls-to-action (CTAs).
Depending on your site’s flow and the overall end-product of your formatting, you may need to flip elements that show progression manually. You may also need to mirror site elements, such as chat icons, to the side of the screen that your users will be accustomed to seeing them on in their native sites.
You may be wondering why this matters. Generally, users innately build trust with what’s familiar. By taking the time to make this translation and localization happen, you’re working to create culturally relevant, user-friendly systems for your clients to reference.
When the experience is seamless, your customers may experience less overall barriers to conversion — which directly impacts your profitability and longevity in any given space.
There are common elements that should not be mirrored, as doing so could compromise your site’s user experience. These include elements such as:
- Progress bars
- Play, progress or runtime bars (such as what you’d see under an embedded video)
- Play buttons
- Text alignment (in certain cases)
- Dates (based on country standards)
- SEO and metadata
Taking the time to do competitor research and determine what’s commonly seen in your target region can help you to create a more natural and localized flow for your audience.
The layout and formatting may shift once you upload.
When you choose to use computer-assisted software to help facilitate your translation and optimization process, it’s important to consider the accuracy of your end product at all times. Layout and formatting can shift if you use an automated tool to upload, which may or may not be caught unless you’ve enlisted the help of a human translator.
While CSS isn’t the best tool to use for the initial translation or optimization process, you can use some of its extensions to pad your paragraphs and refine your formatting, putting together a more user-forward experience for your site’s first launch.
Back translation can also be a helpful tool here, as the site’s textual content will be evaluated alongside the final formatting “look.” This can help your brand to avoid any sort of errors in translation or confusion in text meaning, which can present a more polished look to your ideal customers.
If you’re looking to dive deep into the overall presentation and perception of your site’s layout and formatting, you may consider investing in a UX specialist. They can help you to evaluate the overall flow of the site and how it looks from a customer angle. They also have a general working knowledge of SEO best practices, leveraging UX principles in a way that can get you higher overall reach and engagement.
Choose OneSky to Navigate RTL Languages Without the Headache
Right-to-left language translation is essential for global sites. However, the process isn’t always easy. While basic manual mirroring through the “dir” root syntax can be done quickly, all outputs should be manually checked by a human translator.
Certain parts of your site, such as special characters and site elements, may not mirror properly or consistently throughout your pages. You may also have to manually mirror certain site components, such as your SEO title and metadata.
Understanding these variations to your RTL language translation process can feel overwhelming. That’s where the team at OneSky can help.
By investing in a professional, self-managed translation service, your developers can prioritize the site format, presentation and language flow only, rather than the accuracy of the translation itself. You’ll walk away with a cleaner, more competitive and accurate translation for right-to-left scripts, giving your customers the highest quality experience possible with your brand.
Connect with the team at OneSky to begin your translation and optimization process. We look forward to serving you!




 Written by -
Written by - 




 Written by
Written by