Right-to-Left (RTL) Localization: What You Need To Know
When localizing your website, app, game, or software for a global audience that speaks different languages, you can’t just pop the translated content into a template and call it a day.
Some languages are trickier to localize than others, and right-to-left (RTL) languages top this list.
The different text flow can impact page layouts, user experience, and other aspects of your website or product. As such, you must cover all the bases when localizing for an RTL language.
What Is Right-to-Left (RTL) Localization?
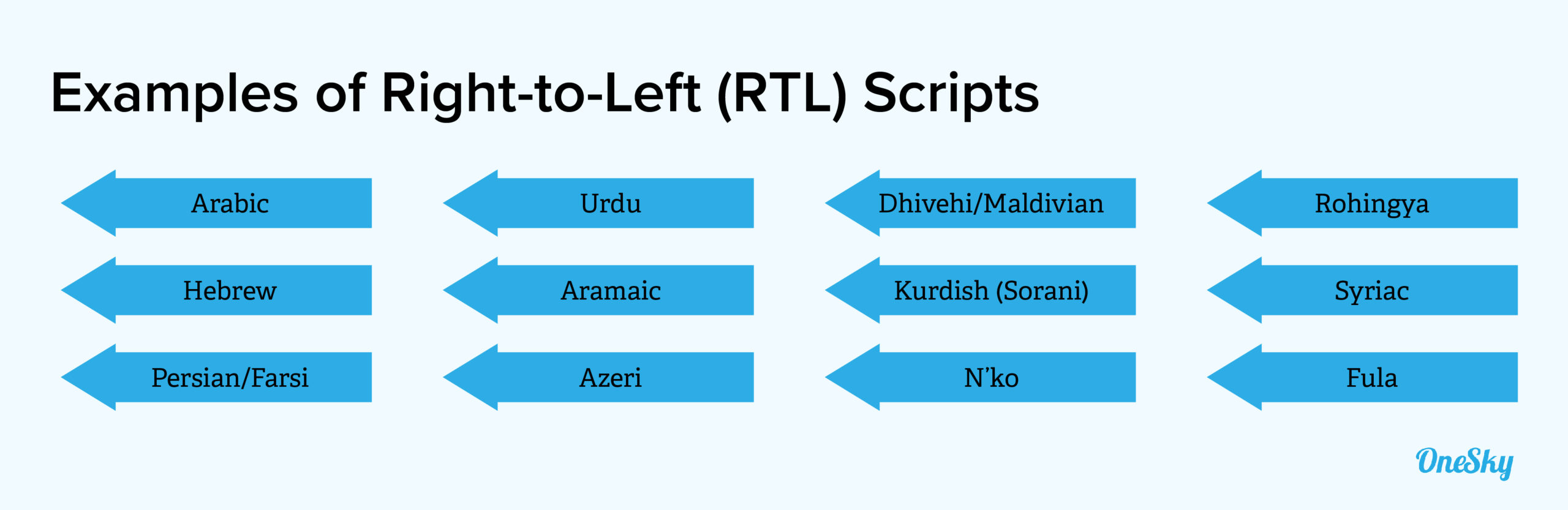
As the name implies, RTL languages such as Arabic and Hebrew read from right to left rather than left to right (e.g., in English, French, Spanish, German, etc.)

The most challenging aspect of RTL localization is that most English content comes in formats that don’t support RTL text. You must first convert the content into a format that supports RTL scripts before the translation process begins. You also need to assess if the end-user interface or device can support RTL.
Additionally, your product should allow both LTR and RTL text to co-exist within RTL sentences without rearranging the words manually. This is essential for preserving the text flow of some LTR elements, such as company names, phone numbers, numeric values, product names, part numbers, etc.
Creating such bidirectional text requires special attention to detail because you have to make sure that the text flow changes direction in all the right places. This can be particularly challenging when you use computer-assisted translation (CAT) tools because the word or letter order may vary greatly depending on the file format.
Key Considerations in RTL Localization
RTL localization involves way more than flipping all the text and layouts. Here’s what to consider so you can navigate RTL localization successfully:
The base direction of the language must be reformatted, such as using the dir=”rtl” attribute in HTML. However, special characters and punctuation marks may not display accurately.
Besides text, you must consider icons, typography, menus, calls-to-action, and other visual elements that contribute to the user experience. Sometimes you need to mirror these elements, but sometimes you don’t.
For instance, you should flip elements that indicate a progression (e.g., A→B should become B←A). Also, mirror page selectors, sliders, and chat icons. Meanwhile, media controls (e.g., play buttons and progress bar) and circular progress bars (i.e., clockwise direction) should not be mirrored.
Next, you need to consider how bidirectional (BiDi) languages work. These scripts predominantly read RTL but have certain elements that read LTR.
For example, the number “123” still reads “123” in an RTL language, not “321”. The same goes for phone numbers (i.e., country code-area code-number), time formats (i.e., HH:MM), and brand names.
To maintain both directions at the textual level, make sure your development environment supports Unicode. You can group characters into “strong”, “weak”, or “neutral” to control how they’re presented.
You should also ensure that the directionality for these elements is correct:
- Ratings: The star furthest to the right should be clicked for top rating, which works the same as LTR environments.
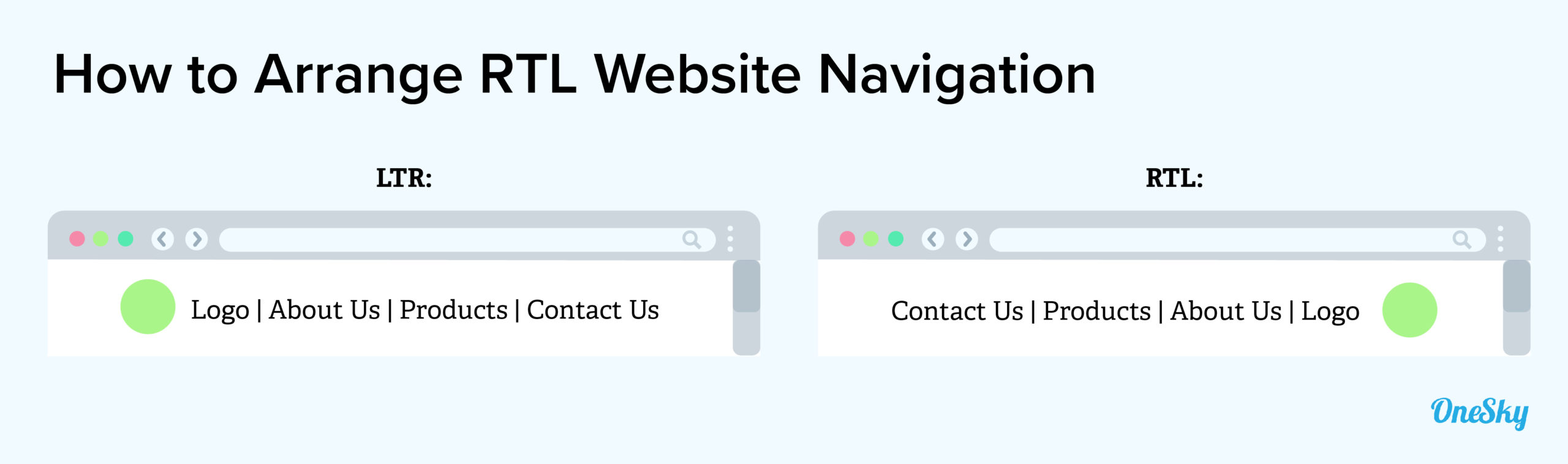
- Logo, navigation, and tabs: Mirror these elements, so the logo is on the top right corner of a website, and the navigation buttons should read RTL.

- Text alignment: Mirror paragraphs to align left in RTL scripts.
- Date: Does 12/02/2021 mean December 2nd of February 12th? This depends on the standards used in each country instead of the direction of the script.
- Calendars: They should be mirrored in RTL content. Additionally, verify if the week starts on a Sunday or Monday for your target locale.
- Typography: Engage with a designer to select a font that works well for RTL languages. Also, you may need alternative treatments for bold and italicized fonts in the source text.
- Call-to-action (CTA) buttons: To maximize conversions, determine CTA placement by how users’ gaze follows the text.
- Banner ads and other callouts: You may need to adjust the placement of these elements to preserve the user experience.
- SEO and metadata: Don’t forget to ensure that page title and meta description for all your website pages are displayed correctly on search engine results.
You may also need to account for languages that read top to bottom first, and then right to left (TBRL). These include Japanese, Traditional Chinese, and Korean.
Many of these languages have evolved, and they no longer read TBRL. For example, vertical writing is now uncommon in Korea; most Chinese users read text printed vertically, flowing from left to right; modern Japanese scripts flow from left to right.
As such, you should identify the script (not just the language) you’re translating to, the target audience’s preferences, and the layout of the page before you determine whether to address TBRL in your localization project.
Last but not least, keep in mind that the layout and formatting may shift as you upload the translated content to your website, app, game, or software. Implement a comprehensive test plan to ensure that everything reads and functions as intended before launching the product.
Navigating RTL Localization Without the Headache
RTL localization can be daunting, especially if your team doesn’t speak the target language.
To ensure that your content is of the highest quality and resonates with the target audience, work with a reputable language services provider (LSP). They can help you translate the content accurately to minimize errors and deliver an optimal user experience.
Here’s what to look for in an LSP to support RTL localization:
- Access to professional translators who are native speakers. They should also have a good understanding of your market and the subject matter, so they can use the most appropriate terms and cultural references in the content.
- A robust translation management system (TMS) that supports RTL and bidirectional display to ensure a seamless localization process.
- Support for quality assurance and testing to ensure that the final content is displayed correctly.
OneSky is an end-to-end localization management platform that allows you to manage RTL localization all in one place. Besides supporting the translation process, you can test the final content on all types of devices to ensure that they display as intended.
Additionally, you have access to a dedicated localization manager plus 1,000+ professional translators fluent in over 50 languages to get the highest quality localized content, whether you speak the target languages or not.
Try OneSky for free and see how we can help you streamline RTL localization.



 Written by -
Written by - 




 Written by
Written by