Pseudo-Localization: A Complete Beginner’s Guide
In a perfect world, the localization process would always be smooth and seamless. You could simply translate your content, make a few changes to the interface, and then release your product to widespread acclaim in your target market.
Of course, reality doesn’t always match the fantasy. Product teams sometimes come across a few bumps in the road — often because the original product is not designed or optimized for localization. The solution? Pseudo-localization.
In this post, we’re going to discover what pseudo-localization involves, explore the benefits of this process, and explain how you can implement pseudo-localization within your business.
What Is Pseudo-Localization?
Pseudo-localization (AKA pseudo-translation) is a form of testing that reveals whether your product is ready for full localization. To run the tests, developers will implement dummy translations in order to reveal issues — hard-coded text, bugs with encoding, and so on.
The purpose of pseudo-localization is to uncover potential problems before you actually begin to localize your product.
This ensures that you won’t get halfway through the process, and then find that your engineers and designers need to fix issues just to make your localized product work properly.
How Does Pseudo-Localization Work?
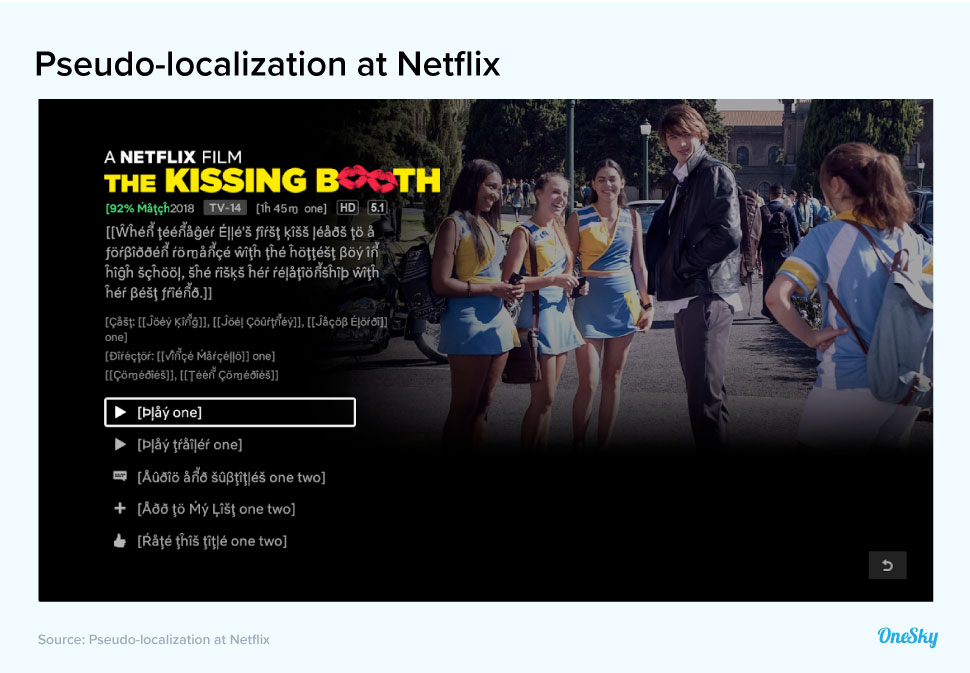
In pseudo-localization testing, every text character within your product is replaced by a different character. For example, “account settings” could be converted into “àççôûñţ šéţţîñĝš.”
This mimics the process of translation, where all your content will change — but you can still understand the text, meaning you can test your product in your own language.
Specialized pseudo-localization tools can automate the process of replacing characters, with plenty of options for customizing the test. They can also help to highlight any issues that arise.

Why You Need Pseudo-Localization Testing
To understand the benefits of pseudo-localization, you first need to understand internationalization (l18n). This is the process of preparing your product for localization. It can happen during initial development, or at a later date.
Effective internationalization should allow you to adapt your product for any locale. That means you will need to offer support for multiple time and date formats, currencies, scripts, fonts, and encoding formats.
You should also have all textual content in strings, and the interface of your product should be responsive enough to handle a variable number of characters.
When you fail to perform internalization properly, you create a lot of rework. Instead of being able to switch between currencies and scripts, you would have to change your product for every individual locale. At the same time, that is going to slow down the localization process, adding to the overall expense and time input.
Pseudo-localization provides an easy and rapid way to check the “localizability” of your product. As soon as you add that dummy translation, anything that has been missed during internationalization should be clearly visible.
Performing these tests once should set you up for success, no matter which market you want to target next.
Want to learn how to localize your product without spending a fortune? Download our free ebook, The Beginner’s Guide To Minimum Viable Localization (MVL).
5 Common Faults Revealed by Pseudo-Localization Testing
Now we have a clear definition of pseudo-localization testing, it’s time to take a closer look at the process. What kind of problems do these tests help to highlight? Here are five common examples:
1) Text Content Is Hard-Coded
One of the biggest headaches when it comes to localization is text that is hard-coded.
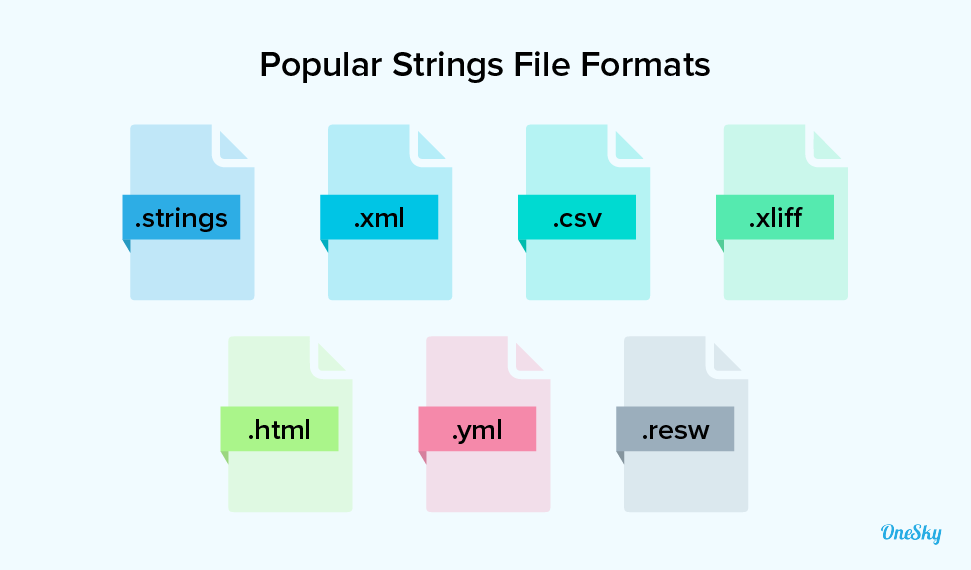
Content that has been inserted directly into your HTML is difficult to extract, and can’t easily be replaced on demand. To offer your product in multiple languages, you really need to place all text content in a strings file and reference the individual strings within your code.
When you apply dummy translation during pseudo-localization testing, any content that is hard-coded won’t be included. As a result, you should be able to spot it much more easily than you would in your development workflow.
On a related note, testing may highlight concatenation in your strings — also something to be avoided for efficient localization.
2) Graphics Contain Non-Localized Text
If you use images within the interface of your product, there is a fair chance that some of these files will contain text in your native language. Even when you are preparing for localization, it’s easy to forget about these elements.
In the same way that pseudo-localization helps to highlight hard-coded text, it also flags up any images that contain text. While all other content changes through dummy translation, images remain the same.
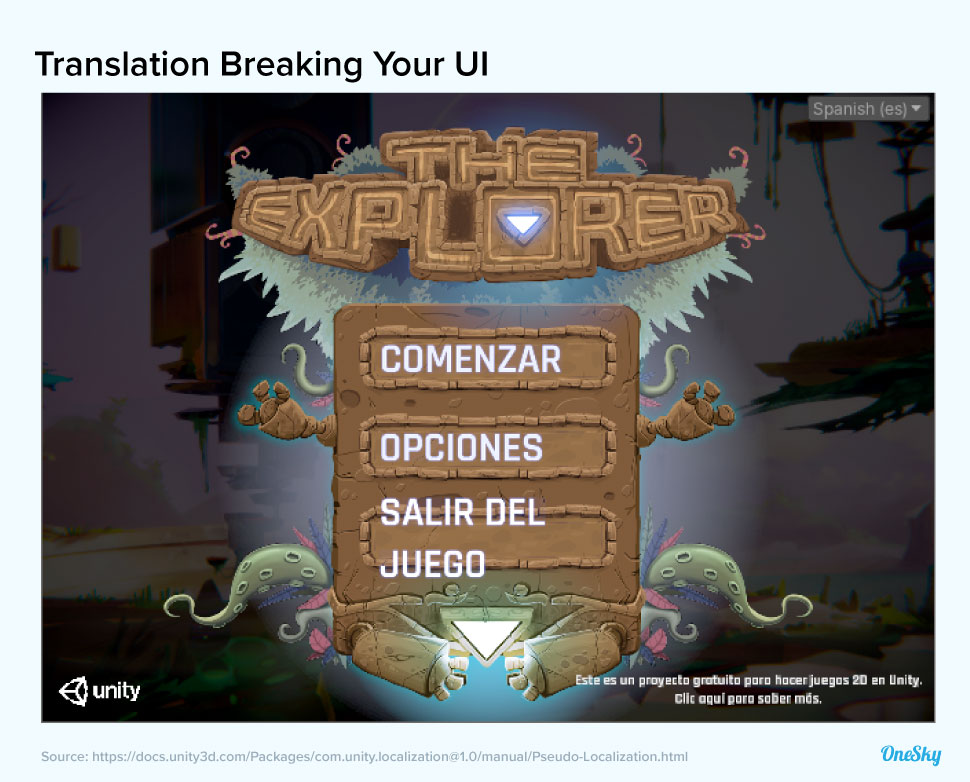
3) Some Languages Break the Interface
When you make the conversion from your source language to your target language, you usually end up with a different number of characters for each word, phrase, or sentence.
As a consequence, you may find that the translated text causes havoc with your user interface. Common issues include text spilling out of containers, or warping them out of shape.
As you add dummy translations during pseudo-localization testing, any such problems should be clear to see.

4) Changing Scripts Causes Problems
Just as a different number of characters can ruin your user interface, so can changing to different character sets.
For instance, English is presented using the Latin character set, with Unicode or ASCII for encoding. In contrast, Japanese will be rendered in Kana or Kanji characters via JIS, Shift-JIS, EUC, or Unicode.
Similarly, any glyphs in your product will belong to another character set again.
If your product does not support more than one character set or encoding standard, you might find empty spaces and placeholders popping up in your user interface.
Pseudo-localization offers an early heads-up on this issue.
5) Failing to Change Reading Direction
Another key variable between different languages is reading direction.
While Western languages are meant to be read from left to right (LTR), languages like Hebrew, Pashto, Arabic, Urdu, and Sindhi should be read from right to left (RTL).
If you want your product to handle localization properly for these languages, you need to make sure that your interface provides full support for different text alignment.
During pseudo-localization, you may discover that user interface elements crack, and even functionality breaks down when you change reading direction.
How to Perform Pseudo-Localization Testing
Even for the smallest startup, it’s possible to include pseudo-localization testing in your development cycle. Let’s take a look at what the process involves, and how you can best implement the tests.
Choosing Your Tool
In order to create those dummy translations, you’re going to need a specialized tool.
You can find some free pseudo-localization tools online which offer all the basic features you will need. Equally, some localization platforms provide pseudo-localization as a built-in feature.
Preparing Your Files
The next step is to extract all the text within your product, and place it within a strings file. You will need to consolidate your content in this way when you come to localize your product for real, so it’s a task worth your time.
Your strings file can then be uploaded to your pseudo-localization tool of choice, and you can run the dummy translation.

Implementing Pseudo-Localization
Once the “translation” is complete, your development team can download the converted strings and integrate them within your product.
If this task is completed successfully, you should then be able to launch your product in localized mode.
Running Tests
With your product packed with dummy translations, the final step is to run your testing process. Along with the common faults we mentioned earlier, your engineers should be looking for:
- Text that has missed being translated
- Text that has been translated but should be in the original language
- Rendering problems
- Broken UI layouts
Wherever possible, it’s always better to use on-device testing. Previews are great, but they don’t always behave in the same way as the real thing. This is particularly true for mobile apps.
Fix and Retest
If any issues arise during testing, your development team might need to take action. For problems with the interface, designers and copywriters may have to make adjustments.
As with any form of quality assurance, you should follow these fixes with pseudo-localization retesting. The process repeats until your product is fully ready for localization.
Make Localization Easier With OneSky
Once you’re ready to start adapting your product for new markets, you will need to adopt a platform for implementing and managing localization.
OneSky offers a seamless end-to-end workflow for localizing websites, apps, and games. Used by the likes of Airbnb, Microsoft, and BMW, our platform offers powerful features and access to 1,000 localization experts and translators.
Prices start at just $0.04 per word, and you can even automate the process through the OneSky API.
Sign up free today to discover how easy localization can be!



 Written by -
Written by - 




 Written by
Written by