Localization Testing: How to Create the Perfect Process
You probably wouldn’t release a brand new product without at least running a few quality assurance tests. The same principles should apply when you adapt your app, website, or game for a new market. This is why localization testing is a key component of any localization project.
Just as you might find minor flaws in a new product, localization testing can reveal bugs in your localized version and typos from translation. If performed correctly, it should be a rock-solid QA process.
The question is, what does localization testing look like in the real world?
If you are looking for answers, you have come to the right place. In this concise guide, we’re going to look at why localization testing matters and how you should construct your process.
What Is Localization Testing?
Localization testing is a form of software testing that is only performed on the localized version of your website, app, or game.
The purpose is to assess whether your localized product meets your quality requirements in the context of a different language and culture.
While the process involves many individual steps, you can essentially break down localization tests into three main categories:
- Content tests— These tests can uncover any typos from translation, and reveal sections of text that don’t seem natural to a native speaker. You will need the help of a localization expert here.
- User interface tests — Adapting your product can break your carefully crafted UI design; these tests should reveal the cracks.
- Functional tests— These tests ensure that localization has not compromised any major features or inserted bugs into your code.
In some cases, localization testing might include hardware compatibility tests. Operating systems are not always designed to handle different languages or scripts out of the box, so you may need to check whether your app or game will run smoothly on certain devices.
Why Does Localization Testing Matter?
Localization offers many potential benefits. However, you’re only likely to see a return on investment if you get localization right.
This means ensuring that every aspect of your app or website has been adapted perfectly for the target audience. The only way to know for sure is by performing tests.
While it might seem like a hassle, running a few tests is much better than releasing a broken localized version or one that contains embarrassing mistakes in translation. Users don’t forgive these errors easily.
On the flip side, a flawless localized product should provide a better user experience. That can lead to improved brand loyalty within a specific region, setting up more sales. Overall, localization testing is a win-win.

Localization Testing Strategy
As with any major project, localization testing tends to run more smoothly if you establish a strategy before getting to work.
Here are some of the key points you will need to decide:
- Testing focus— Which parts of your product need to be tested, and how thorough does the testing need to be?
- Target locales— Which languages and regions does the testing need to cover?
- Your team — Which people from your organization will be involved with testing, and what outside help do you need?
- Workflow — How are you going to manage the testing process, and what techniques are you going to use?
It’s also a good idea to identify any localization testing tools or services you might want to use.
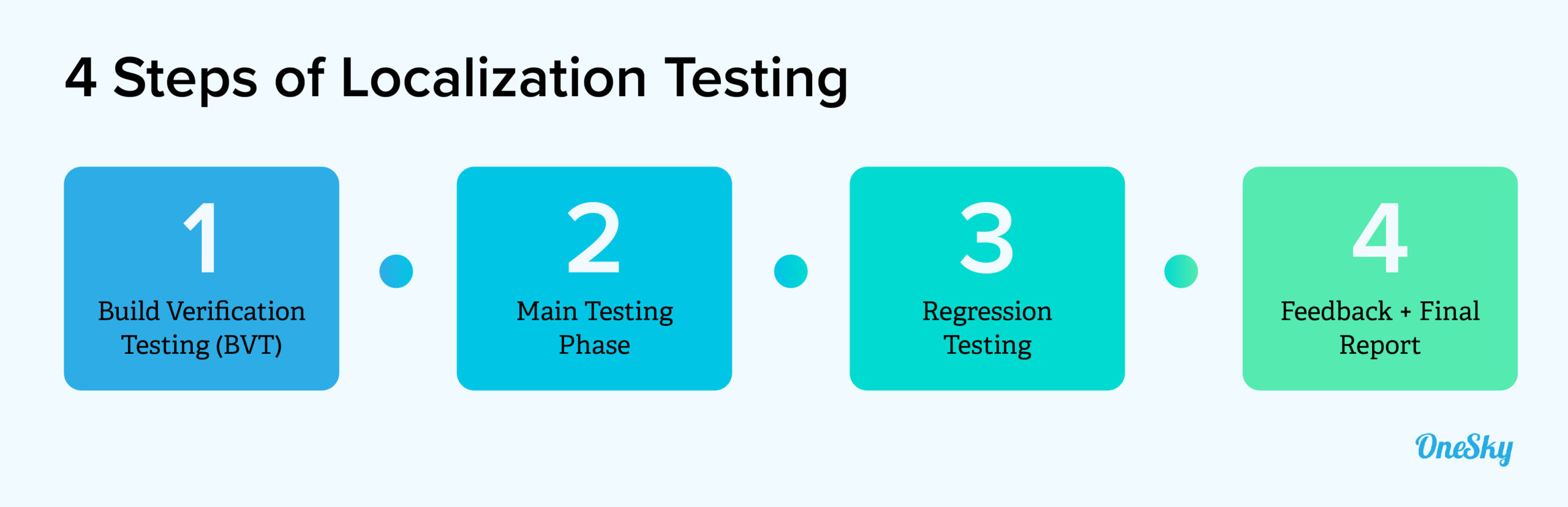
The Ultimate Localization Testing Process: 4 Steps for Success
Now we have a broad overview of what localization testing involves, it’s time to start digging into the details.
While the life cycle for every project will look a little different, the following roadmap provides a good template for any testing process.
Step 1: Build Verification Testing (BVT)
Once you finish building the localized version of your website, app, or game, the first step is to determine whether all the basic functionality has remained intact.
This is the main purpose of BVT, or build verification testing. Also known as smoke testing or BAT (build acceptance testing), this process is just a quick checkover. In most cases, it can be automated.
Starting with BVT is always a good idea, because it allows you to pick up obvious problems quickly. As a result, you won’t waste time performing detailed functional testing, and fixing smaller issues, when key features of your app are still broken.
Aside from the initial localization process, it’s a good idea to run BVT whenever you update your localized version.
Step 2: Main Testing Phase
While BVT is a rapid check-up, the second stage of localization testing is a full inspection. This is your chance to find any outstanding issues with your localized version, so your tests should be thorough.
Test Cases
In order to cover every likely chain of events, localization experts need to write a variety of detailed test cases.
Each test case is a specific set of actions that may occur when your website, app, or game is in normal use. The idea is to simulate real-world scenarios and stress-test your product.
It’s a good idea to write test cases for every aspect of your localized product. Here are some areas to focus on:
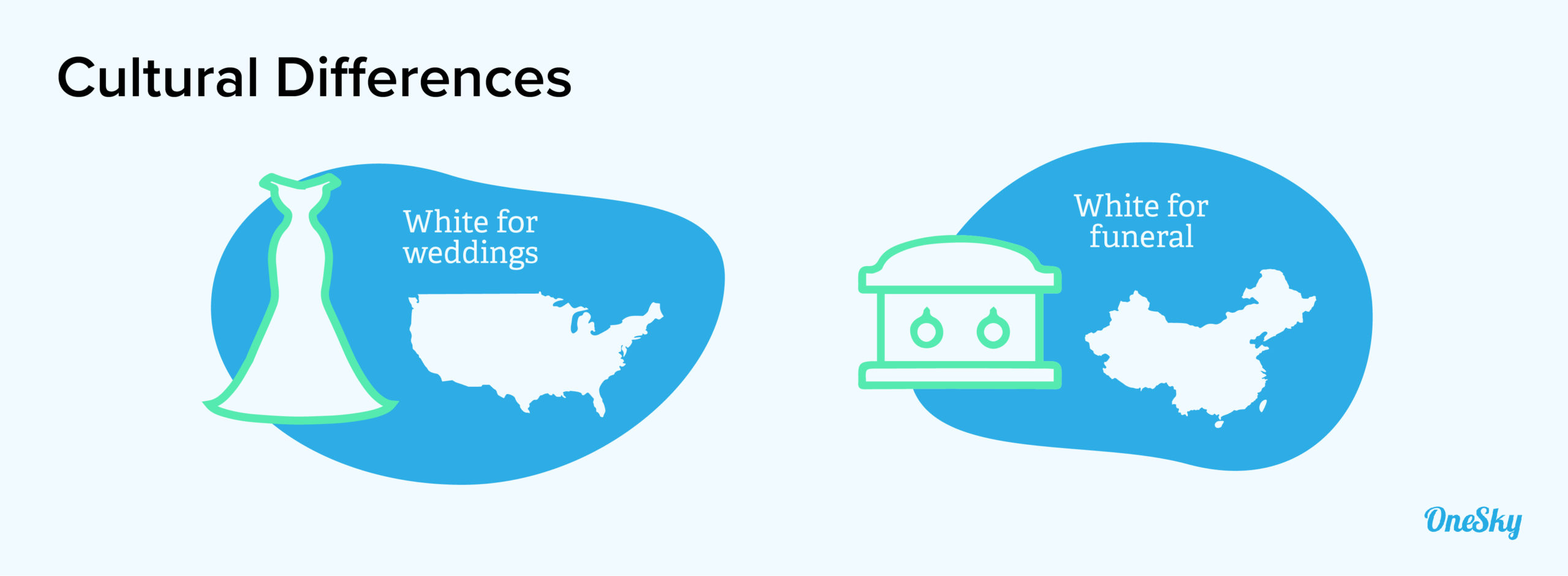
Cultural Testing
From preferred units of measurement to the meaning of colors, every part of the world has its own culture. To localize your product effectively, you need to make sure every aspect fits with the outlook of people in your target region.
Before you release your localized product to the world, it’s a good idea to check that you have properly adapted:
- Number format
- Date and time format
- Currency
- Colors
- Phone number format
- Street address format
- Units of measurement
- Product names
Some of these points fall under internationalization and globalization testing, but it’s still a good idea to perform QA during localization testing.

Linguistic Testing
Ideally, the accuracy of your translations should have been checked before you begin localization testing.
However, content isn’t only about meaning. It’s easy enough for mistakes in punctuation and grammar to slip through the net — particularly if you’re using an automated translation tool.
Linguistic testing is about finding any such problems. You should be looking for:
- Punctuation mistakes
- Spelling mistakes
- Errors in grammar
- Consistent use of language
- Correct text direction
It’s a good idea to seek help from a localization specialist for this part or, at least, from some testers who are native speakers of your target language, with experience in software testing.
User Interface Testing
Once you have verified your text content, it’s time to try out the overall user experience provided by your app, website, or game. Along with the cultural factors we looked at earlier, this means general usability testing.
Changing scripts or the length of strings can interfere with the design of your user interface. As such, you need to make sure that translated text does not overflow or break your desired layout.
Other key areas to check:
- Graphics that contain text
- Appropriate hyphenation and line breaks
- Dialogs and pop-ups
- Notifications
- Text fields
This part of localization testing is really no different from standard usability testing — it’s just applied to your target language.
Functionality Testing
Most of what we have looked at so far has been the cosmetic side of your app, website, or game. But here’s the vital question: does your localized product still work as it should?
Functionality testing provides the answer. This is your chance to spot any features that are misbehaving, and basic functions that have been broken along the way.
There are many potential areas to look at here. To name just a few:
- Hyperlinks
- Hotkeys
- Lists
- Validation messages
- Fonts
- Separators
- Special characters
While some aspects of functionality testing require the input of human testers, other parts can be handled through automation.
Step 3: Fix Defects With Regression Testing
As you work through the various tests mentioned above, there is a good chance that you will come across a few flaws. Having made the corrections, you should check that the fixes have been completed successfully. This is known as retesting.
Once you are sure the fixes are working, you should also test the rest of your code to ensure the corrections have not created new problems. In software testing, we call this regression testing.
Of course, testing your entire website, app, or game again would add a huge amount of time to the overall process. As such, most developers try to strike a balance between coverage and time requirement.
Step 4: Feedback and the Final Report
Once you are satisfied that your localized version is working perfectly, all that remains is to complete your QA checklist.
That said, you should still pay attention to feedback from users. If any bugs have slipped through the cracks, they will be the first to inform you!

What Are the Biggest Challenges in Localization Testing?
With the right strategy and workflow in place, localization testing doesn’t have to be a major drain on your time and resources. That said, there are a few pitfalls that you need to avoid.
Perhaps the most common is a lack of knowledge — either of the target locale or the type of product. Without the input of genuine experts, your testing process might not be as thorough as you think. For this reason, investing in a specialized localization testing service is usually worthwhile.
One side effect of poor knowledge is the adoption of poor working practices. For example, some developers try to perform DIY testing but fail to keep a record of bug fixes. Using a dedicated localization platform makes it much easier to track every change.
The demands of localization testing can also pose a challenge for some companies, in the form of time. Some tests require plenty of input, and only certain people can run them effectively.
However, you can speed up the process by embedding testing in your development life cycle.
How to Streamline Your Localization Testing Process
Using a fully integrated process is a major part of streamlining localization testing. But your choice of tools is just as important. Selecting the right solutions for each stage can improve accuracy and significantly reduce the amount of time investment required.
If you are looking for an all-in-one solution, OneSky is a great option. Our end-to-end platform lets you manage the entire localization process — from initial translation through to user testing. You can easily import content through the OneSky API, and track changes through our translation management system.
Along the way, you can seek input from over 1,000 localization experts covering over 50 languages. It works for websites, ecommerce, apps, desktop software, and games — with plugins for most popular tools and frameworks.
Sounds good? Sign up free today to give it a try for yourself, and download our free ebook to learn more about improving translation quality



 Written by -
Written by - 




 Written by
Written by